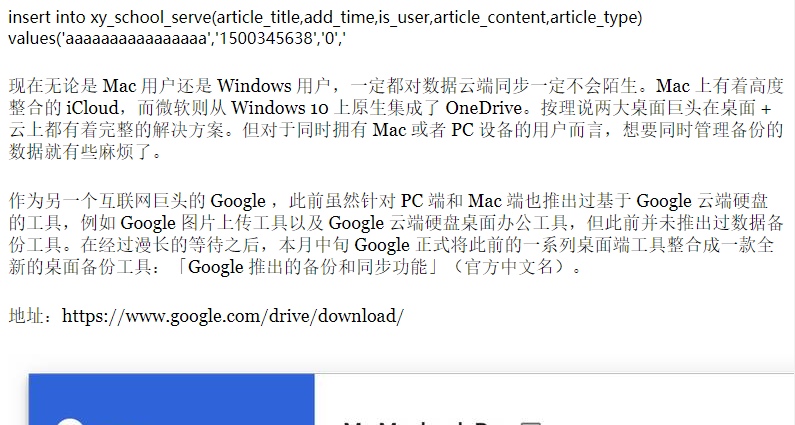
我打算把带样式的浏览器标签保存到数据库里,有一点地方报错,于是我想先把插入语句打印出来,直接在mysql插入看看有没有问题,但是在浏览器打印出来时发现变成了这样

于是我在想怎么让浏览器直接输出HTML代码而不解析,网上搜集了一下,大概有以下几种方式
方法一:
将HTML代码嵌入到<script type='text/html' style='display:block'></scipt>中
<script type='text/html' style='display:block'> <带标签的内容/> </scipt>方法二:
空格
把标签的< 替换成 <
把标签的> 替换成> 这样就不会被解析了" "(双引号“”)
这里附加几个特殊符号:→(右箭头→) ←(左箭头←)
方法三:
放到<pre></pre>或者<xmp></xmp>标签中
pre元素可定义预格式化的文本。被包围在pre元素中的文本通常会保留换行符和空格。而文本也会呈现等宽字体。
不过我只试了第三种,发现没有成功。。。
如有更好的答案,请指教
评论 (0)