0. 前言
前几天有人问我怎么修改后台框架样式,我给他找到了 统一修改后台命令行生成的样式 这篇文章,但是朋友说介绍的不是很明白,于是这里参考这篇文章的思路简单扩展一下。

1. 新建自定义样式
首选确保你在debug模式下
在 public/assets/css 目录下新建一个自定义的css文件,用于修改你想要的样式。比如我命名custom-guooo.css。这里的样式我只抛砖引玉,你也可以自行发挥,代码如下:
.btn {
display: inline-block;
line-height: 1.5;
color: #212529;
text-align: center;
text-decoration: none;
vertical-align: middle;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-color: transparent;
border: 1px solid transparent;
font-size: 1rem;
transition: color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;
padding: 8px 20px;
border-radius: 10px;
font-weight: 500;
}
.btn-primary {
color: #7888fc;
border-color: #7888fc
}
.btn-primary.focus,.btn-primary:focus,.btn-primary:hover,.btn-primary:not(:disabled):not(.disabled).active,.btn-primary:not(:disabled):not(.disabled):active {
color: #fff;
border-color: #7888fc;
background-color: #7888fc;
box-shadow: 0 7px 23px -8px #7888fc
}
.btn-secondary {
color: #5b5b5b;
border-color: #e4e6ef
}
.btn-secondary.focus,.btn-secondary:focus,.btn-secondary:hover,.btn-secondary:not(:disabled):not(.disabled).active,.btn-secondary:not(:disabled):not(.disabled):active {
color: #5b5b5b;
border-color: #e4e6ef;
background-color: #e4e6ef;
box-shadow: 0 7px 23px -8px #e4e6ef
}
.btn-success {
color: #708069;
border-color: #708069
}
.btn-success.focus,.btn-success:focus,.btn-success:hover,.btn-success:not(:disabled):not(.disabled).active,.btn-success:not(:disabled):not(.disabled):active {
color: #fff;
border-color: #708069;
background-color: #708069;
box-shadow: 0 7px 23px -8px #708069
}
.btn-danger {
color: #f75d6fd8;
border-color: #f75d6fd8
}
.btn-danger.focus,.btn-danger:focus,.btn-danger:hover,.btn-danger:not(:disabled):not(.disabled).active,.btn-danger:not(:disabled):not(.disabled):active {
color: #fff;
border-color: #f75d6fd8;
background-color: #f75d6fd8;
box-shadow: 0 7px 23px -8px #f75d6fd8
}
.btn-warning {
color: #f5af47ea;
border-color: #f5af47ea
}
.btn-warning.focus,.btn-warning:focus,.btn-warning:hover,.btn-warning:not(:disabled):not(.disabled).active,.btn-warning:not(:disabled):not(.disabled):active {
color: #fff;
border-color: #f5af47ea;
background-color: #f5af47ea;
box-shadow: 0 7px 23px -8px #f5af47ea
}
.btn-info {
color: #9465fcea;
border-color: #9465fcea
}
.btn-info.focus,.btn-info:focus,.btn-info:hover,.btn-info:not(:disabled):not(.disabled).active,.btn-info:not(:disabled):not(.disabled):active {
color: #fff;
border-color: #9465fcea;
background-color: #9465fcea;
box-shadow: 0 7px 23px -8px #9465fcea
}
.btn-dark {
color: #5b5b5b;
border-color: #d1d3e0
}
.btn-dark.focus,.btn-dark:focus,.btn-dark:hover,.btn-dark:not(:disabled):not(.disabled).active,.btn-dark:not(:disabled):not(.disabled):active {
color: #5b5b5b;
border-color: #d1d3e0;
background-color: #d1d3e0;
box-shadow: 0 7px 23px -8px #d1d3e0
}
.btn-default {
color: #5b5b5b;
border-color: #d1d3e0
}
.btn-default.focus,.btn-default:focus,.btn-default:hover,.btn-default:not(:disabled):not(.disabled).active,.btn-default:not(:disabled):not(.disabled):active {
color: #5b5b5b;
border-color: #d1d3e0;
background-color: #d1d3e0;
box-shadow: 0 7px 23px -8px #d1d3e0
}2. 引入自定义样式
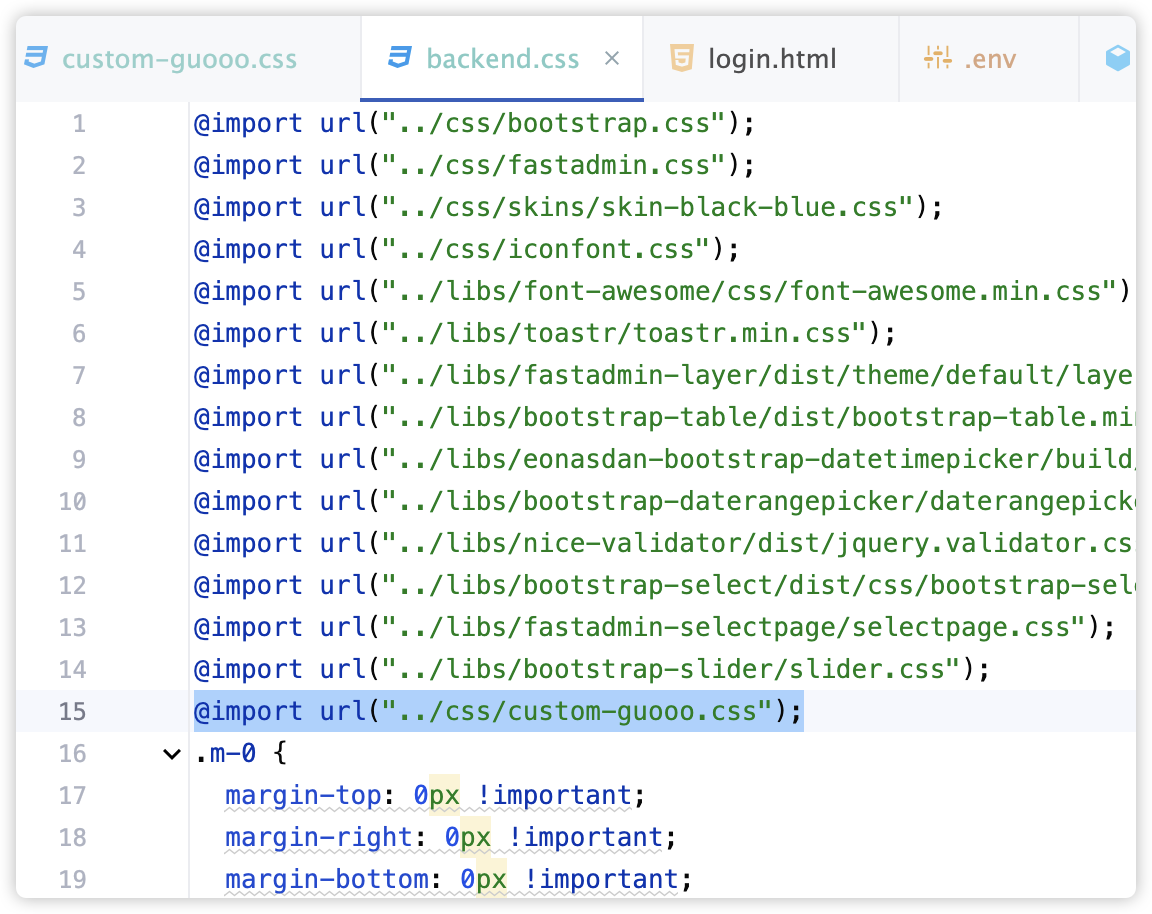
修改 public/assets/css/backend.css 文件(注意不要修改backend.min.css),在第15行左右加一行引入你的自定义文件@import url("../css/custom-guooo.css");,注意要确保是最后一个@import。

引入之后你就可以刷新浏览器看一下样式是否生效了,记得提前清理浏览器缓存。
3. 压缩打包后台的CSS
修改了backend.css后还需要手动压缩后台css,命令行执行
php think min -m backend -r css
然后关闭调试模式,清理浏览器缓存后再次刷新,样式生效的话就可以了。
至此就大功告成了
其他
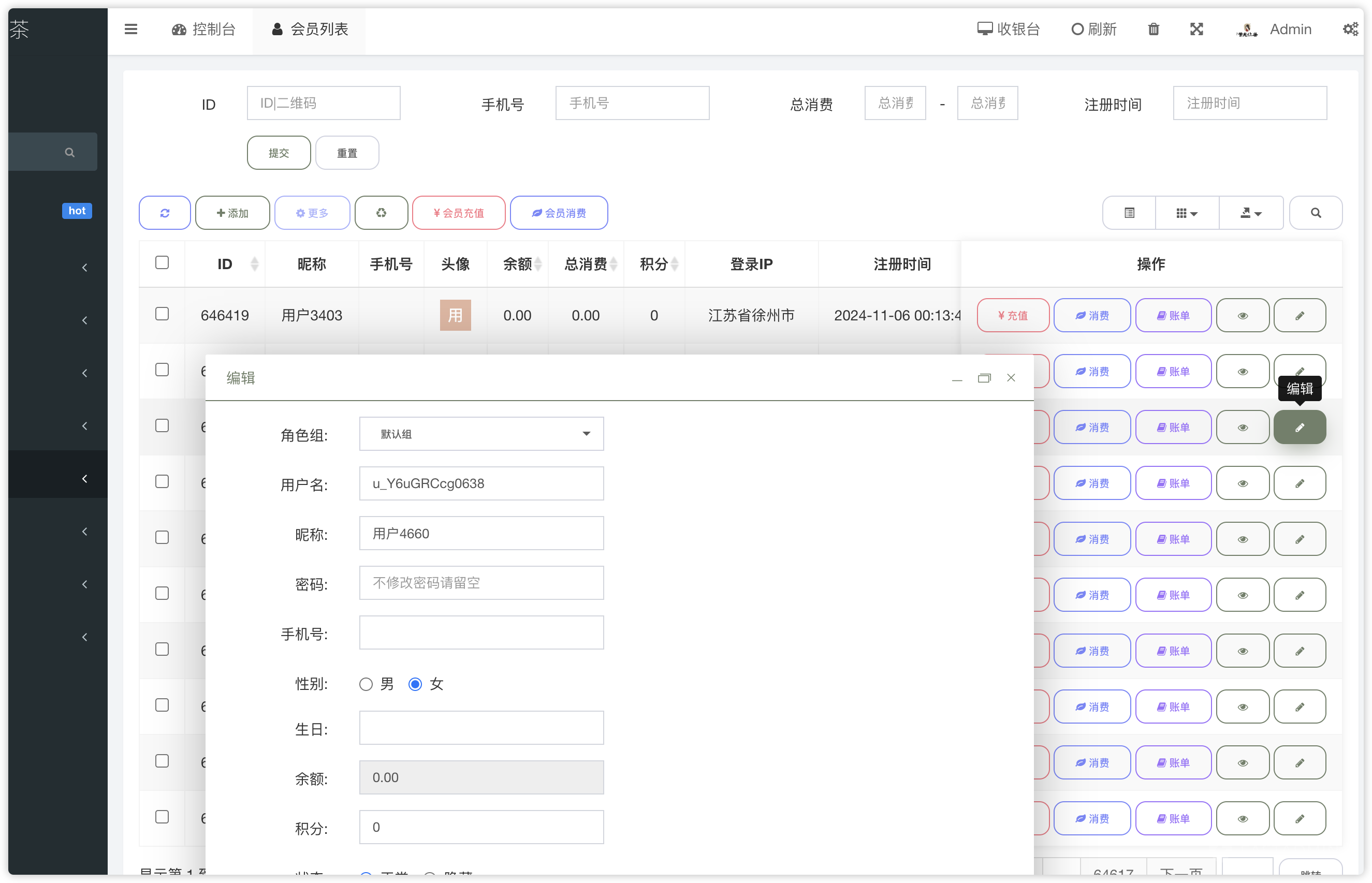
如果你直接使用了上面的样式,可能后台的登录页按钮会有点奇怪,这个按钮强制定义了背景色为蓝色,你可以修改
application/admin/view/index/login.html第135行左右的按钮为:<button type="submit" class="btn btn-primary btn-lg btn-block">{:__('Sign in')}</button>- 弹窗样式也是修改
backend.css,效果图的样式是修改了下面这几个,有需要可以自行替换(修改后别忘了压缩打包)
.layui-layer-fast .layui-layer-btn a {
background-color: #fff;
color: #708069 !important;
height: 32px;
line-height: 32px;
margin-top: 0;
font-size: 13px;
border: none;
}
.layui-layer-fast .layui-layer-btn .layui-layer-btn0 {
background-color: #708069;
color: #fff !important;
border: #708069;
}
.layui-layer-fast .layui-layer-footer {
padding: 8px 20px;
background-color: #f5f5f5;
height: auto;
min-height: 53px;
text-align: inherit !important;
border-top: 1px solid #C0C0C0;
}
.layui-layer-fast .layui-layer-setwin > a:after {
content: "\e625";
font-family: iconfont;
font-style: normal;
font-weight: normal;
text-decoration: inherit;
position: absolute;
font-size: 18px;
color: #708069;
margin: 0;
z-index: 1;
}
太舒服了,爽死这个只会后端的我吧
😂