搜索到
126
篇与
的结果
-
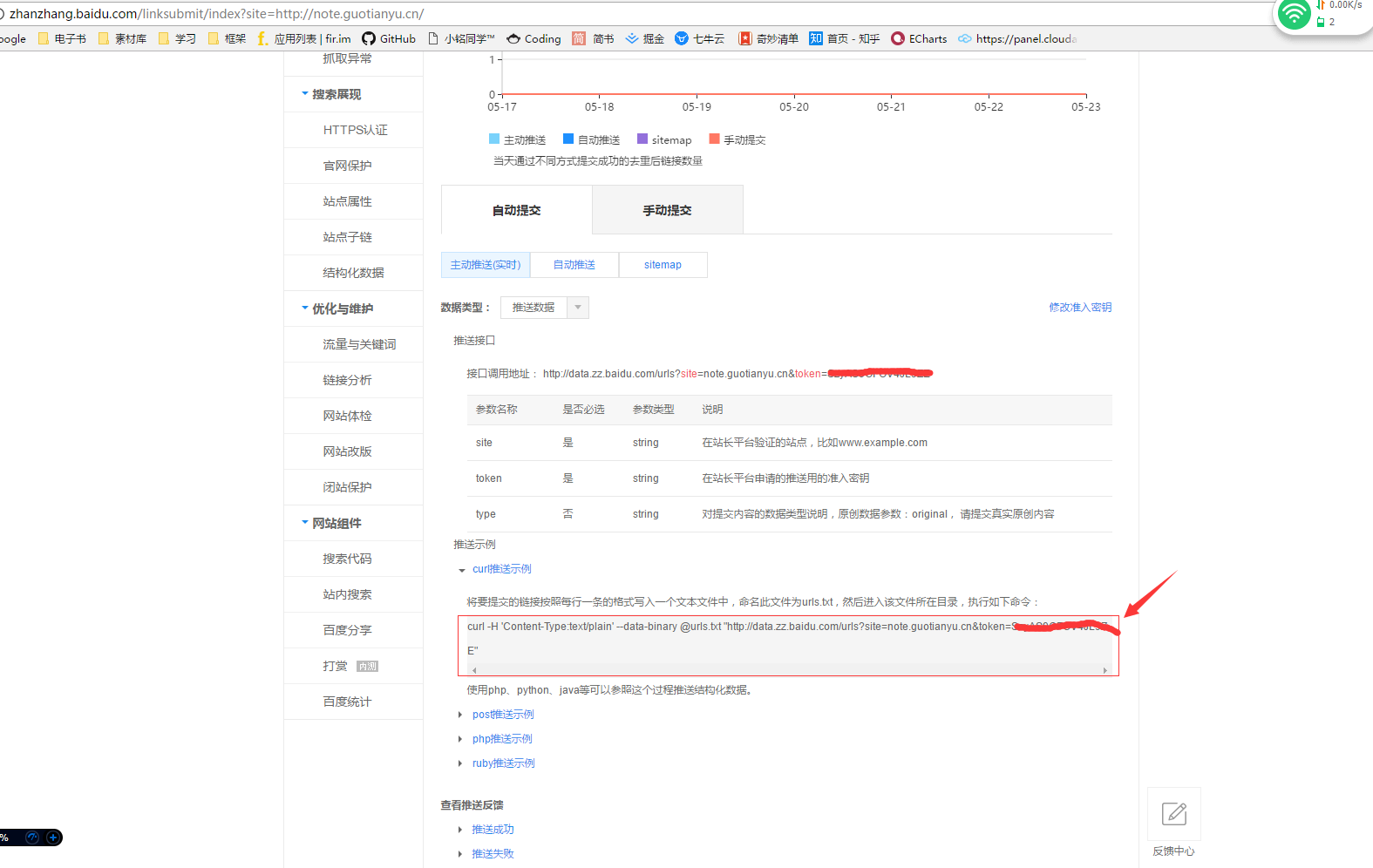
![Python自动化实现主动推送站点到百度]() Python自动化实现主动推送站点到百度 在百度站长平台中,有各种方式可以提交自己的站点,以提高百度抓取自己网站的效率。此文章旨在使用主动推送(实时)提交到百度站长平台以提高网站曝光率。此方法是使用curl推送,所以在这里找到你的示例命令(前提是你要成为站长)然后我是在Linux上面执行的Python,其他平台此方法不适用。找个你喜欢的目录新建一个你喜欢的文件夹文件结构其实一共就两个文件,还有一个是自动生成的curl.py #用来执行自动推送geturl.py #抓取网站所有链接urls.txt #保存抓取的网站链接其中urls.txt是在执行 geturls.py 后自动生成,用以保存你要推送网站的所有链接代码curl.py#!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 17/02/28 下午9:44 import os import time while True: ###### cmd = "你在百度站长中看到的curl推送示例命令" ###### cmd = "curl -H \'Content-Type:text/plain\' --data-binary @urls.txt \"http://data.zz.baidu.com/urls?site=note.coccoo.cc&token=xxxxxxxxxxxxxxx\"" os.system(cmd) # 休息间隔为 1s 。。。哦不对,10s time.sleep(10)geturl.py 抓取网页连接这里的目的是抓取指定网站的所有链接,以每个一行的形式保存到txt文本中import re import requests # 获取网页内容 r = requests.get('http://note.coccoo.cc') data = r.text # 利用正则查找所有连接 link_list =re.findall(r"(?<=href=\").+?(?=\")|(?<=href=\').+?(?=\')" ,data) # 写入文本中 f = open("urls.txt",'wb') for url in link_list: f.write(url+'\n') f.close()运行脚本首先运行geturl.py获取网站链接库python geturl.py然后当前文件夹就会多出了一个urls.txt的文本,就是你的网站链接库让服务器自动帮你推送网站到百度nohup python curl.py &到此,任务就结束了,只不过每次网站更新后,你都需要重新运行第一步的脚本获取最新链接库所以我又把两个脚本合并一起,实时更新链接库并推送代码在此curl.zip直接解压后上传到服务器,执行nohup python curl.py &就可以了百度站长工具每天推送url的次数是5,000,000次,所以你要根据你网站中链接数量修改时间间隔,以免次数超纲,建议每分钟提交网站数量在 3400 以内注意事项:如果出现报错Traceback (most recent call last): File "geturl.py", line 3, in <module> import requests ImportError: No module named requests这是没有安装requests模块导致的,直接执行pip install requests安装就可以了如果这一句报错pip: command not found...,那就是你没安装pip,直接百度下根据你的系统安装python-pip比如 我的是Centos,安装命令yum -y install python-pip然后直接再继续执行就ok了
Python自动化实现主动推送站点到百度 在百度站长平台中,有各种方式可以提交自己的站点,以提高百度抓取自己网站的效率。此文章旨在使用主动推送(实时)提交到百度站长平台以提高网站曝光率。此方法是使用curl推送,所以在这里找到你的示例命令(前提是你要成为站长)然后我是在Linux上面执行的Python,其他平台此方法不适用。找个你喜欢的目录新建一个你喜欢的文件夹文件结构其实一共就两个文件,还有一个是自动生成的curl.py #用来执行自动推送geturl.py #抓取网站所有链接urls.txt #保存抓取的网站链接其中urls.txt是在执行 geturls.py 后自动生成,用以保存你要推送网站的所有链接代码curl.py#!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 17/02/28 下午9:44 import os import time while True: ###### cmd = "你在百度站长中看到的curl推送示例命令" ###### cmd = "curl -H \'Content-Type:text/plain\' --data-binary @urls.txt \"http://data.zz.baidu.com/urls?site=note.coccoo.cc&token=xxxxxxxxxxxxxxx\"" os.system(cmd) # 休息间隔为 1s 。。。哦不对,10s time.sleep(10)geturl.py 抓取网页连接这里的目的是抓取指定网站的所有链接,以每个一行的形式保存到txt文本中import re import requests # 获取网页内容 r = requests.get('http://note.coccoo.cc') data = r.text # 利用正则查找所有连接 link_list =re.findall(r"(?<=href=\").+?(?=\")|(?<=href=\').+?(?=\')" ,data) # 写入文本中 f = open("urls.txt",'wb') for url in link_list: f.write(url+'\n') f.close()运行脚本首先运行geturl.py获取网站链接库python geturl.py然后当前文件夹就会多出了一个urls.txt的文本,就是你的网站链接库让服务器自动帮你推送网站到百度nohup python curl.py &到此,任务就结束了,只不过每次网站更新后,你都需要重新运行第一步的脚本获取最新链接库所以我又把两个脚本合并一起,实时更新链接库并推送代码在此curl.zip直接解压后上传到服务器,执行nohup python curl.py &就可以了百度站长工具每天推送url的次数是5,000,000次,所以你要根据你网站中链接数量修改时间间隔,以免次数超纲,建议每分钟提交网站数量在 3400 以内注意事项:如果出现报错Traceback (most recent call last): File "geturl.py", line 3, in <module> import requests ImportError: No module named requests这是没有安装requests模块导致的,直接执行pip install requests安装就可以了如果这一句报错pip: command not found...,那就是你没安装pip,直接百度下根据你的系统安装python-pip比如 我的是Centos,安装命令yum -y install python-pip然后直接再继续执行就ok了 -
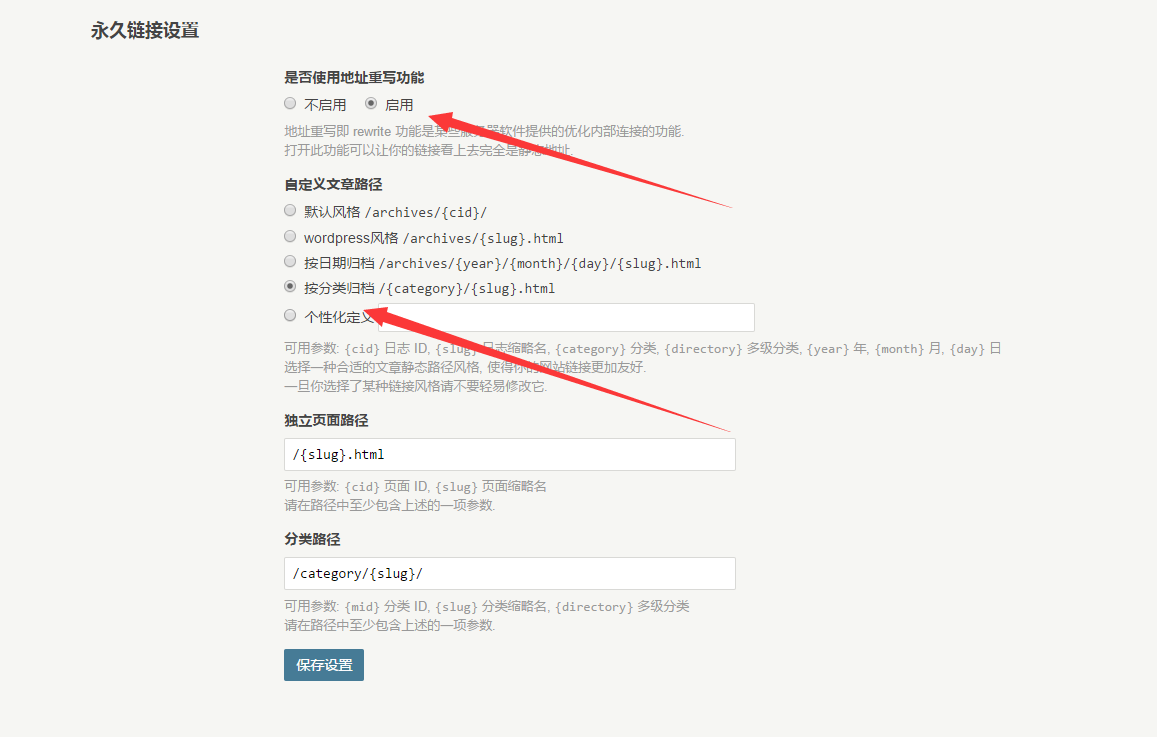
![Typecho开启伪静态]() Typecho开启伪静态 Typecho默认的后台网址是这样:http://note.coccoo.cc/index.php/diary/23.html但我想让它的形式是这样:http://note.coccoo.cc/diary/23.html该怎么做呢?后台配置伪静态配置服务器的rewrite规则如果在保存上述配置的时候,typecho无法自动配置(提示错误),那么你可能需要手动配置服务器的rewrite规则。nginx配置server { listen 80; server_name note.coccoo.cc; #你的网站域名 index index.html index.htm index.php; root /home/www/typecho; #网站路径 if (!-e $request_filename) { rewrite ^(.*)$ /index.php$1 last; } location / { try_files $uri $uri/ /index.php$is_args$args; #include fastcgi.conf; #fastcgi_pass 127.0.0.1:9000; } location ~ \.php(\/.*)*$ { #try_files $uri = 404; fastcgi_split_path_info ^(.+\.php)(/.+)$; fastcgi_pass unix:/var/run/php-fpm/php5-fpm.sock; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } }如果还有问题,请参考:http://docs.typecho.org/servers?s%5B%5D=nginxApache配置<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ index.php [L,E=PATH_INFO:$1] </IfModule>此配置可以放在apache的conf文件中,或者放在.htaccess中。
Typecho开启伪静态 Typecho默认的后台网址是这样:http://note.coccoo.cc/index.php/diary/23.html但我想让它的形式是这样:http://note.coccoo.cc/diary/23.html该怎么做呢?后台配置伪静态配置服务器的rewrite规则如果在保存上述配置的时候,typecho无法自动配置(提示错误),那么你可能需要手动配置服务器的rewrite规则。nginx配置server { listen 80; server_name note.coccoo.cc; #你的网站域名 index index.html index.htm index.php; root /home/www/typecho; #网站路径 if (!-e $request_filename) { rewrite ^(.*)$ /index.php$1 last; } location / { try_files $uri $uri/ /index.php$is_args$args; #include fastcgi.conf; #fastcgi_pass 127.0.0.1:9000; } location ~ \.php(\/.*)*$ { #try_files $uri = 404; fastcgi_split_path_info ^(.+\.php)(/.+)$; fastcgi_pass unix:/var/run/php-fpm/php5-fpm.sock; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } }如果还有问题,请参考:http://docs.typecho.org/servers?s%5B%5D=nginxApache配置<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ index.php [L,E=PATH_INFO:$1] </IfModule>此配置可以放在apache的conf文件中,或者放在.htaccess中。 -
![Typecho 优化指南]() Typecho 优化指南 设置评论者链接从新窗口中打开打开 var\Widget\Abstract 文件夹下的 Comments.php 文件,找到 373 行左右的这句,加上 blank 属性,如下echo '' , $this->author ,'';description描述换行问题Typecho现在版本有一个bug,自带description输出,如果摘要内容里有换行也会显示在头部description描述中。解决方法打开 varWidgetAbstract 文件夹下的 Contents.php 文件,找到 73 行左右的这句:$plainTxt = trim(strip_tags($this->text));在下面添加这么一句即可去掉换行:$plainTxt = preg_replace("/[s]{2,}/","",$plainTxt).";添加文章/页面最后更新时间显示添加下面这句到你要显示的地方:<?php echo gmdate('Y-m-d H:i:s', $this->modified + Typecho_Widget::widget('Widget_Options')->timezone); ?>Typecho 相关文章调用在要调用相关文章的地方插入以下代码即可,依据文章标签相关,如要设置显示条数修改下面的related(5)。<?php _e('相关文章:'); ?> <?php $this->related(5)->to($relatedPosts); ?> <?php if ($relatedPosts->have()): ?> <?php while ($relatedPosts->next()): ?> <li><a href="<?php $relatedPosts->permalink(); ?>" title="<?php $relatedPosts->title(); ?>"> <?php $relatedPosts->title(); ?> </a></li> <?php endwhile; ?> <?php else: ?> <li>没有找到相关文章</li> <?php endif; ?>隐藏HTML头部Typecho版本及主题信息打开使用主题文件夹下的header.php文件,找到 <?php $this->header(“”); ?> 这句,改成 <?php $this->header(“generator=&template=”); ?> 即可。Typecho 地址重写功能无法启用前提是你的主机要支持重写功能才行,不然怎样设置也没用。有时Typecho无法正常开启地址重写功能,解决方法只需打开程序安装文件夹下的.htaccess文件,手动加入以下内容即可:<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ /index.php/$1 [L] </IfModule>Typecho 文章标签选择添加Typecho 文章编辑的标签添加功能很鸡肋,非常不好用,我们可以通过下面方法,设置列出所有标签候选,点击即可添加,这样会方便些。打开 /admin/write-post.php 文件,添加修改以下代码,在25行左右。<input id="tags" name="tags" type="text" value="<?php $post->tags(',', false); ?>" /> <?php $stack = Typecho_Widget::widget('Widget_Metas_Tag_Cloud')->stack; $i = 0; while (isset($stack[$i])) { echo "<a style="cursor:pointer" onclick="t=document.getElementById('tags').value;c=t?',':";document.getElementById('tags').value=t+c+'", $stack[$i]['slug'], "'">", $stack[$i]['slug'], "</a>"; $i++; if (isset($stack[$i])) echo ", "; } ?><?php $this->category(‘,’); ?>分类标签修改如果要修改<?php $this->category(‘,’); ?>分类标签输出内容,可以打开varWidgetAbstractContents.php文件修改,大约是在第644行的输出文章分类段落代码部分。<?php $this->tags(‘, ‘, true, “); ?>文章标签代码也是在这个文件里修改。文章摘要截断Typecho内置了一个限制字数函数,可以通过这个函数限制字数的方式截断摘要。如果让其不显示,通过修改typecho主题模板实现。登陆博客后台,把鼠标移至“控制台”,在下拉菜单中选择“外观”选项编辑主题的index.php,在index.php文件找到这样的一段代码:content('阅读剩余部分...'); ?>将其替换成:excerpt(180, '...'); //180就是摘要的字数,...是后缀; ?>在archive.php中找到第2步的代码,将其替换为第3步中的代码,保存文件即可显示摘要,即博客首页和分类页均不显示文章全部内容。
Typecho 优化指南 设置评论者链接从新窗口中打开打开 var\Widget\Abstract 文件夹下的 Comments.php 文件,找到 373 行左右的这句,加上 blank 属性,如下echo '' , $this->author ,'';description描述换行问题Typecho现在版本有一个bug,自带description输出,如果摘要内容里有换行也会显示在头部description描述中。解决方法打开 varWidgetAbstract 文件夹下的 Contents.php 文件,找到 73 行左右的这句:$plainTxt = trim(strip_tags($this->text));在下面添加这么一句即可去掉换行:$plainTxt = preg_replace("/[s]{2,}/","",$plainTxt).";添加文章/页面最后更新时间显示添加下面这句到你要显示的地方:<?php echo gmdate('Y-m-d H:i:s', $this->modified + Typecho_Widget::widget('Widget_Options')->timezone); ?>Typecho 相关文章调用在要调用相关文章的地方插入以下代码即可,依据文章标签相关,如要设置显示条数修改下面的related(5)。<?php _e('相关文章:'); ?> <?php $this->related(5)->to($relatedPosts); ?> <?php if ($relatedPosts->have()): ?> <?php while ($relatedPosts->next()): ?> <li><a href="<?php $relatedPosts->permalink(); ?>" title="<?php $relatedPosts->title(); ?>"> <?php $relatedPosts->title(); ?> </a></li> <?php endwhile; ?> <?php else: ?> <li>没有找到相关文章</li> <?php endif; ?>隐藏HTML头部Typecho版本及主题信息打开使用主题文件夹下的header.php文件,找到 <?php $this->header(“”); ?> 这句,改成 <?php $this->header(“generator=&template=”); ?> 即可。Typecho 地址重写功能无法启用前提是你的主机要支持重写功能才行,不然怎样设置也没用。有时Typecho无法正常开启地址重写功能,解决方法只需打开程序安装文件夹下的.htaccess文件,手动加入以下内容即可:<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ /index.php/$1 [L] </IfModule>Typecho 文章标签选择添加Typecho 文章编辑的标签添加功能很鸡肋,非常不好用,我们可以通过下面方法,设置列出所有标签候选,点击即可添加,这样会方便些。打开 /admin/write-post.php 文件,添加修改以下代码,在25行左右。<input id="tags" name="tags" type="text" value="<?php $post->tags(',', false); ?>" /> <?php $stack = Typecho_Widget::widget('Widget_Metas_Tag_Cloud')->stack; $i = 0; while (isset($stack[$i])) { echo "<a style="cursor:pointer" onclick="t=document.getElementById('tags').value;c=t?',':";document.getElementById('tags').value=t+c+'", $stack[$i]['slug'], "'">", $stack[$i]['slug'], "</a>"; $i++; if (isset($stack[$i])) echo ", "; } ?><?php $this->category(‘,’); ?>分类标签修改如果要修改<?php $this->category(‘,’); ?>分类标签输出内容,可以打开varWidgetAbstractContents.php文件修改,大约是在第644行的输出文章分类段落代码部分。<?php $this->tags(‘, ‘, true, “); ?>文章标签代码也是在这个文件里修改。文章摘要截断Typecho内置了一个限制字数函数,可以通过这个函数限制字数的方式截断摘要。如果让其不显示,通过修改typecho主题模板实现。登陆博客后台,把鼠标移至“控制台”,在下拉菜单中选择“外观”选项编辑主题的index.php,在index.php文件找到这样的一段代码:content('阅读剩余部分...'); ?>将其替换成:excerpt(180, '...'); //180就是摘要的字数,...是后缀; ?>在archive.php中找到第2步的代码,将其替换为第3步中的代码,保存文件即可显示摘要,即博客首页和分类页均不显示文章全部内容。 -
Python在linux简单自动化工作 自动部署hexo到coding和github是酱紫,我用的是小书匠当做markdown编辑器,它可以自动把markdown源码同步到github,但是用github pages做hexo博客的话,于国内访问速度有点慢,于是打算用coding pages当做国内的hexo托管网站,github用做国外dalao浏览用 (如果有的话)。于是乎,我在想,能不能自动从github上clone源markdown文件,然后自动生成,部署到github pages和coding pages上。所以我把代码放到了一台闲置的服务器上,让它每天自动帮我同步。代码就如下了:#!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 17/02/28 下午9:44 import os import time hexoMd = "/home/hexo/source/_posts" #hexo的md文件路径 hexo = "/home/hexo" #hexo根目录 xiaoshujiangPath = "/home/xiaoshujiang" #xiaoshujiang本地仓库存放路径 xiaoshujiang = "git@github.com:gty2012gty/xiaoshujiang.git" #xiaoshujiang的github仓库路径 while True: os.chdir("/home") if os.path.exists("xiaoshujiang"): #这里是旧的配置文件,存在先删除 os.system("rm -rf xiaoshujiang") #os.system("rm -rf "+hexoMd+"/*~") #删除hexoMd中备份的文件夹 while not os.path.exists(xiaoshujiangPath): #如果不存在就一直git clone os.system("git clone "+xiaoshujiang) os.system("rm -rf "+hexoMd+"/*") #删除原来的文章,以现有的为准,防止标题修改后出现文章重复 os.chdir(xiaoshujiangPath) os.system("rm -rf README.md") #删除不需要的README.md os.system("mv -bf * "+hexoMd) #移动到hexoMd os.chdir(hexo) os.system("hexo clean") #清除缓存 os.system("hexo g -d") #重新生成部署 ########################开始提交源代码################################ # os.system("git add -A") # os.system("git commit -am "+time.strftime('%Y-%m-%d',time.localtime(time.time()))) #提交说明改成当前日期 # os.system("git push source master:source") #提交到远程仓库的source分支 # time.sleep(180) #上一个任务执行完毕才会执行下一个,所以这句不需要 # os.system("hexo d") time.sleep(3600) #每小时执行一次让脚本在后台自动运行nohup python hexo.py &然后查看是否有这个进程ps -ef | grep hexo.py自动备份mysql:#!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 16/10/30 下午9:04 import os import time user = 'root' #用户名 passwd = 'password' #密码 if not os.path.exists("/backup/sql"): os.mkdir("/backup/sql") while True: os.chdir("/backup/sql") #保存到/backup/sql文件夹下 #OVFile = 'ov-'+ str(time.time()) + '.sql' #已弃用 BlogFile = 'blog-'+ str(time.time()) + '.sql' #格式化blog数据库备份后的名称 os.system("mysqldump -u"+user+" -p"+passwd +" blog >"+BlogFile) #备份blog数据库 time.sleep(86400)说明默认一天备份一次,可以修改sleep的参数值,修改备份时间先修改密码然后vim databasedump.py填入密码nohup python databasedump.py &通过nohup运行程序后ps -ef | grep command kill -9 pid结束进程eg:ps -ef | grep databasedumo.py kill -9 pid以上,就用来举一反三吧。
-
![oneDrive的一些Host]()
-
![Hexo搭建免费独立博客,托管到Github和Coding上]() Hexo搭建免费独立博客,托管到Github和Coding上 前言这是一篇很详细的独立博客搭建教程,意在帮助小白们能快速入门,拥有自己的独立博客。作者已在window平台已搭建成功,本博客就是用此方式。 为什么用Hexo搭建独立博客?Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。Github和Coding又是什么?Github是国外免费的Git代码托管平台。利用Github Page服务可以免费创建一个静态网站。Coding则是国内Git代码托管平台。国内首个Git代码托管平台GitCafe已被Coding收购。也提供page服务。为什么用两个代码托管平台?很多人都把hexo托管到github上,因为github大家都用的比较久了。但是,你的博客主要访问者肯定还是国内的用户,国内的用户访问coding比github是要快不少的。还可以利用域名解析实现国内的走coding,海外的走github,分流网站的访问。步骤安装GitGit是什么? Git是目前世界上最先进的分布式版本控制系统(没有之一)。 了解更多,参考git教程点击下载,然后按默认选项安装即可。 安装完成后,在开始菜单里找到“Git”->“Git Bash”,蹦出一个类似命令行窗口的东西,就说明Git安装成功!因为Git是分布式版本控制系统,所以,每个机器都必须自报家门:你的名字和Email地址。注意git config命令的--global参数,用了这个参数,表示你这台机器上所有的Git仓库都会使用这个配置,当然也可以对某个仓库指定不同的用户名和Email地址。安装Node.jswindows安装直接进入官网 打开Downloads再点击Windows Installer下载,默认安装就行Linux安装先去官网下载最新安装包wget https://npm.taobao.org/mirrors/node/v10.16.2/node-v10.16.2-linux-x64.tar.xz解压tar -xvf node-v10.16.2-linux-x64.tar.xz文件就被解压到当前文件夹下了 mv node-v10.16.2-linux-x64 /usr/local/node配置环境变量# 编辑 /etc/profile (使用vim) vim /etc/profile #在底部添加 PATH 变量 export PATH=$PATH:/usr/local/node/bin # 保存退出,先按esc键,再按`shift`+`:wq` # 最后保存并使其生效即可 source /etc/profile安装Hexo打开Git-bash,输入npm install -g hexo-cli即可完成Hexo的安装。npm安装时候卡住看这里安装插件(可选)npm install hexo-generator-index --save npm install hexo-generator-archive --save npm install hexo-generator-category --save npm install hexo-generator-tag --save npm install hexo-server --save npm install hexo-deployer-git --save npm install hexo-deployer-heroku --save npm install hexo-deployer-rsync --save npm install hexo-deployer-openshift --save npm install hexo-renderer-marked --save npm install hexo-renderer-stylus --save npm install hexo-generator-feed --save npm install hexo-generator-sitemap --save本地部署Hexo在电脑磁盘新建一个存放博客目录的文件夹,例如:blog进入到blog文件夹,点空白处右击鼠标,打开Git-Bash右击输入hexo init 然后 npm install,该文件夹有如下目录,就安装成功!├── _config.yml // 网站的配置信息,你可以在此配置大部分的参数。 ├── package.json ├── scaffolds // 模板文件夹。当你新建文章时,Hexo会根据scaffold来建立文件。 ├── source // 存放用户资源的地方 | ├── _drafts | └── _posts └── themes // 存放网站的主题。Hexo会根据主题来生成静态页面。输入hexo s 启动博客$ hexo s INFO Start processingINFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.打开浏览器输入 http://localhost:4000/ 即可访问将博客托管到Github和Coding上托管到github注册github帐号 访问官网注册,你的username和邮箱十分重要,GitHub上很多通知都是通过邮箱的。比如你的主页上传并构建成功会通过邮箱通知,更重要的是,如果构建失败的话也会在邮件中说明原因。创建项目仓库 注册并登陆Github官网成功后,点击页面右上角的+,选择New repository。 在Repository name中填写Github账号名.github.io 点击Create repository,完成创建。托管到coding注册coding帐号 访问官网注册并登录创建仓库 点+创建项目填写项目名称描述创建即可,配置SSH配置ssh key是让本地git项目与远程的github建立联系检查是否已经有SSH Key,打开Git Bash,输入cd ~/.ssh11如果没有.ssh这个目录,则生成一个新的SSH,输入ssh-keygen -t rsa -C "your e-mail"注意1: 此处的邮箱地址,你可以输入自己的邮箱地址;注意2: 此处的「-C」的是大写的「C」接下来几步都直接按回车键,然后系统会要你输入密码Enter passphrase (empty for no passphrase):<输入加密串>Enter same passphrase again:<再次输入加密串>这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入。这个设置是防止别人往你的项目里提交内容。 注意:输入密码的时候没有*字样的,你直接输入就可以了。最后看到这样的界面,就成功设置ssh key了添加 SSH Key 到 GitHub和Coding打开Git Bash,然后输入cd ~/.ssh11进入到.shh文件夹中再输入ls,查看是否有id_rsa.pub文件再鼠标全选中右击复制再配置到GitHub和Coding的SSH中 进入Github官网,点击+旁边的头像,再按settings进入设置 在点击New SSH key创建 title输入邮箱,key里面粘贴刚才右击复制的内容,再点Add SSH key 同样进入coding,点击账户,在点SSH公钥设置即可测试SSH是否配置成功打开Git Bash,然后输入ssh -T git@github.com11如配置了密码则要输入密码,输完按回车 如果显示以下内容,则说明Github中的ssh配置成功。Hi username! You've successfully authenticated, but GitHub does notprovide shell access.再输入ssh -T git@git.coding.net如果显示以下则说明coding中的ssh配置成功Hello username You've connected to Coding.net by SSH successfully!创建Github Pages和Coding Pages 服务GitHub Pages分两种,一种是你的GitHub用户名建立的username.github.io这样的用户&组织页(站),另一种是依附项目的pages。想建立个人博客是用的第一种,形如cnfeat.github.io这样的可访问的站,每个用户名下面只能建立一个。更多官网点击代码再点击Coding Pages 服务开启。分支和github分支写一样,填写master将博客网站上传到GitHub和Coding中打开D:\blog文件夹中的_config.yml文件,找到如下位置,填写# Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type: git repo: github: git@github.com:yourname/yourname.github.io.git,master coding: git@git.coding.net:yourname/yourname.git,master注: (1) 其中yourname替换成你的Github账户名;(2)注意在yml文件中,:后面都是要带空格的。再更改一下_config.yml文件,其中的url和root属性。url: root: /blog\ root 下面应该设置成 /你的项目名 而不是/ 然后重新部署一下。在blog文件夹中空白处右击打开Git Bash输入hexo g #生成静态网页 npm install hexo-deployer-git --save hexo d #开始部署此时,通过访问http://yourname.github.io和http://yourname.coding.me可以看到默认的Hexo首页面(与之前本地测试时一样)。### 更换Hexo主题 我使用的是Next主题。该主题简洁易用,在移动端也表现不错。下载主题在blog文件夹中空白处右击打开Git Bash输入git clone https://github.com/xirong/hexo-theme-next.git themes/next或者建议使用使用国内的仓库git clone https://git.coding.net/tianyu211/next.git themes/next修改网站的主题为Next 打开D:\blog下的_config.yml文件,找到theme字段,将其修改为next# Extensions ## Plugins: http://hexo.io/plugins/ ## Themes: http://hexo.io/themes/ theme: next验证主题是否可用 输入hexo s #启动服务,调试用再在浏览器输入http://localhost:4000/确认网站主题是否切换为Next.博客blog根目录下的_config.yml配置网站信息 _config.yml配置请点参考Hexo博客nexT主题优化阅读全文按钮编辑主题配置_config.ymlauto_excerpt: enable: false length: 150(可自行设置) 把 enable 设置为true之后,每篇文章都会在第150个字符处截断搜索界面执行代码 npm install hexo-generator-search --save然后编辑hexo的_config.yml search: path: search.xml field: post相册界面执行hexo new page “photos”,然后在hexo/source文件夹下能够找到photos文件夹,进入文件夹,编辑index.md文件,添加字段:type: photos 然后编辑主题配置_config.yml,在menu选项中添加photos项:menu: home: / categories: /categories about: /about #archives: /archives tags: /tags #commonweal: /404.html photos: /photos进入hexo/themes/next/languanges文件夹,编辑zh-Hans.yml文件,在menu菜单里添加photos对应的中文名称,修改如下:menu: home: 首页 archives: 归档 categories: 分类 tags: 标签 about: 关于 search: 搜索 commonweal: 公益404 photos: 相册然后为相册页在菜单下的链接添加图标,在Fontawesome中找到自己喜欢的图标,记录名称,在编辑主题配置config.yml,在menu_icons字段中增加一行photos: :menu_icons: enable: true #KeyMapsToMenuItemKey: NameOfTheIconFromFontAwesome home: home about: user categories: th tags: tags archives: archive commonweal: heartbeat photos: photo然后在hexo/source/photos/index.md中,增加代码:{% raw %} <style> .photo img{ border: 1px solid #999; height:180px; width: 180px; } .photo li{ margin: 10px; float: left; list-style: none; } </style> <div class="photo"> {% endraw %} *  *  {% raw %} </div> {% endraw %}把其中的URL换成要展示的图片的地址,本地或者外链都可以。重新编译,生成。文章添加阅读次数关于Hexo的文章阅读量设置问题,大多数人都是使用不蒜子的代码实现。但是这个方法仅局限于在文章页面显示阅读数,首页是不显示的。所以我推荐使用leanCloud管理阅读量数据。在Hexo 5.0版本以后,已经自带可以直接开启文章阅读量统计:进入leanCloud官网注册个账号,可以不用手机号,只用邮箱激活,然后点击头像进入控制台创建一个应用,命名为Counter点击应用右上角的齿轮,进入应用设置界面,点击存储创建一个Class命名为Counter,设置权限为无限制创建完毕后点击应用的设置,找到应用Key,复制下来App ID和App Key打开next根目录下的_config.yml配置文件找到leancloud_visitors字段,把你上一步的AppID和AppKey粘贴过来,看起来大概像这样:leancloud_visitors: enable: true app_id: 40LJ62BsvIsNX0gRT8Lf0cuR-gzGzoHsz app_key: SJ7F5qRaBjcYv8yHhex3pHcv重新编译部署hexo clean、hexo g -d添加Fork me on Github去网址https://github.com/blog/273-github-ribbons 挑选自己喜欢的样式,并复制代码,添加到themes\next\layout_layout.swig的body标签之内即可记得把里面的url换成自己的!底部powered by的版权修改用Next主题搭建起来的博客,在底部会有这样的Powered by版权声明修改方法首先,找到 \themes\next\layout\_partials\下面的footer.swig文件,打开:图中每个框都是一个模块,随便你想修改还是删除,都可以除了这里,还有\themes\next\languages\这个文件夹中,根据你的语言选择对应文件,我是中文zh-Hans.yml,可以看到如下图:上文中的footer.theme等等就是调用这里的值,要修改或者删除,就看你心情了修改后的样式绑定自己的域名域名解析如果你选择的是万网注册的域名,可以使用其自带的域名解析服务。 也可以选择免费的DNSPod 打开blog文件夹下的source文件夹,新建CNAME文件不需要后缀,内容填写自己的域名 CNAME文件设置的目的是,通过访问 yourname.github.io 可以跳转到你所注册的域名上。 coding是直接在项目主页设置的,打开就可以看到。设置好之后去dns服务提供商那里添加CNAME解析。END去访问你的博客吧
Hexo搭建免费独立博客,托管到Github和Coding上 前言这是一篇很详细的独立博客搭建教程,意在帮助小白们能快速入门,拥有自己的独立博客。作者已在window平台已搭建成功,本博客就是用此方式。 为什么用Hexo搭建独立博客?Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。Github和Coding又是什么?Github是国外免费的Git代码托管平台。利用Github Page服务可以免费创建一个静态网站。Coding则是国内Git代码托管平台。国内首个Git代码托管平台GitCafe已被Coding收购。也提供page服务。为什么用两个代码托管平台?很多人都把hexo托管到github上,因为github大家都用的比较久了。但是,你的博客主要访问者肯定还是国内的用户,国内的用户访问coding比github是要快不少的。还可以利用域名解析实现国内的走coding,海外的走github,分流网站的访问。步骤安装GitGit是什么? Git是目前世界上最先进的分布式版本控制系统(没有之一)。 了解更多,参考git教程点击下载,然后按默认选项安装即可。 安装完成后,在开始菜单里找到“Git”->“Git Bash”,蹦出一个类似命令行窗口的东西,就说明Git安装成功!因为Git是分布式版本控制系统,所以,每个机器都必须自报家门:你的名字和Email地址。注意git config命令的--global参数,用了这个参数,表示你这台机器上所有的Git仓库都会使用这个配置,当然也可以对某个仓库指定不同的用户名和Email地址。安装Node.jswindows安装直接进入官网 打开Downloads再点击Windows Installer下载,默认安装就行Linux安装先去官网下载最新安装包wget https://npm.taobao.org/mirrors/node/v10.16.2/node-v10.16.2-linux-x64.tar.xz解压tar -xvf node-v10.16.2-linux-x64.tar.xz文件就被解压到当前文件夹下了 mv node-v10.16.2-linux-x64 /usr/local/node配置环境变量# 编辑 /etc/profile (使用vim) vim /etc/profile #在底部添加 PATH 变量 export PATH=$PATH:/usr/local/node/bin # 保存退出,先按esc键,再按`shift`+`:wq` # 最后保存并使其生效即可 source /etc/profile安装Hexo打开Git-bash,输入npm install -g hexo-cli即可完成Hexo的安装。npm安装时候卡住看这里安装插件(可选)npm install hexo-generator-index --save npm install hexo-generator-archive --save npm install hexo-generator-category --save npm install hexo-generator-tag --save npm install hexo-server --save npm install hexo-deployer-git --save npm install hexo-deployer-heroku --save npm install hexo-deployer-rsync --save npm install hexo-deployer-openshift --save npm install hexo-renderer-marked --save npm install hexo-renderer-stylus --save npm install hexo-generator-feed --save npm install hexo-generator-sitemap --save本地部署Hexo在电脑磁盘新建一个存放博客目录的文件夹,例如:blog进入到blog文件夹,点空白处右击鼠标,打开Git-Bash右击输入hexo init 然后 npm install,该文件夹有如下目录,就安装成功!├── _config.yml // 网站的配置信息,你可以在此配置大部分的参数。 ├── package.json ├── scaffolds // 模板文件夹。当你新建文章时,Hexo会根据scaffold来建立文件。 ├── source // 存放用户资源的地方 | ├── _drafts | └── _posts └── themes // 存放网站的主题。Hexo会根据主题来生成静态页面。输入hexo s 启动博客$ hexo s INFO Start processingINFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.打开浏览器输入 http://localhost:4000/ 即可访问将博客托管到Github和Coding上托管到github注册github帐号 访问官网注册,你的username和邮箱十分重要,GitHub上很多通知都是通过邮箱的。比如你的主页上传并构建成功会通过邮箱通知,更重要的是,如果构建失败的话也会在邮件中说明原因。创建项目仓库 注册并登陆Github官网成功后,点击页面右上角的+,选择New repository。 在Repository name中填写Github账号名.github.io 点击Create repository,完成创建。托管到coding注册coding帐号 访问官网注册并登录创建仓库 点+创建项目填写项目名称描述创建即可,配置SSH配置ssh key是让本地git项目与远程的github建立联系检查是否已经有SSH Key,打开Git Bash,输入cd ~/.ssh11如果没有.ssh这个目录,则生成一个新的SSH,输入ssh-keygen -t rsa -C "your e-mail"注意1: 此处的邮箱地址,你可以输入自己的邮箱地址;注意2: 此处的「-C」的是大写的「C」接下来几步都直接按回车键,然后系统会要你输入密码Enter passphrase (empty for no passphrase):<输入加密串>Enter same passphrase again:<再次输入加密串>这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入。这个设置是防止别人往你的项目里提交内容。 注意:输入密码的时候没有*字样的,你直接输入就可以了。最后看到这样的界面,就成功设置ssh key了添加 SSH Key 到 GitHub和Coding打开Git Bash,然后输入cd ~/.ssh11进入到.shh文件夹中再输入ls,查看是否有id_rsa.pub文件再鼠标全选中右击复制再配置到GitHub和Coding的SSH中 进入Github官网,点击+旁边的头像,再按settings进入设置 在点击New SSH key创建 title输入邮箱,key里面粘贴刚才右击复制的内容,再点Add SSH key 同样进入coding,点击账户,在点SSH公钥设置即可测试SSH是否配置成功打开Git Bash,然后输入ssh -T git@github.com11如配置了密码则要输入密码,输完按回车 如果显示以下内容,则说明Github中的ssh配置成功。Hi username! You've successfully authenticated, but GitHub does notprovide shell access.再输入ssh -T git@git.coding.net如果显示以下则说明coding中的ssh配置成功Hello username You've connected to Coding.net by SSH successfully!创建Github Pages和Coding Pages 服务GitHub Pages分两种,一种是你的GitHub用户名建立的username.github.io这样的用户&组织页(站),另一种是依附项目的pages。想建立个人博客是用的第一种,形如cnfeat.github.io这样的可访问的站,每个用户名下面只能建立一个。更多官网点击代码再点击Coding Pages 服务开启。分支和github分支写一样,填写master将博客网站上传到GitHub和Coding中打开D:\blog文件夹中的_config.yml文件,找到如下位置,填写# Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type: git repo: github: git@github.com:yourname/yourname.github.io.git,master coding: git@git.coding.net:yourname/yourname.git,master注: (1) 其中yourname替换成你的Github账户名;(2)注意在yml文件中,:后面都是要带空格的。再更改一下_config.yml文件,其中的url和root属性。url: root: /blog\ root 下面应该设置成 /你的项目名 而不是/ 然后重新部署一下。在blog文件夹中空白处右击打开Git Bash输入hexo g #生成静态网页 npm install hexo-deployer-git --save hexo d #开始部署此时,通过访问http://yourname.github.io和http://yourname.coding.me可以看到默认的Hexo首页面(与之前本地测试时一样)。### 更换Hexo主题 我使用的是Next主题。该主题简洁易用,在移动端也表现不错。下载主题在blog文件夹中空白处右击打开Git Bash输入git clone https://github.com/xirong/hexo-theme-next.git themes/next或者建议使用使用国内的仓库git clone https://git.coding.net/tianyu211/next.git themes/next修改网站的主题为Next 打开D:\blog下的_config.yml文件,找到theme字段,将其修改为next# Extensions ## Plugins: http://hexo.io/plugins/ ## Themes: http://hexo.io/themes/ theme: next验证主题是否可用 输入hexo s #启动服务,调试用再在浏览器输入http://localhost:4000/确认网站主题是否切换为Next.博客blog根目录下的_config.yml配置网站信息 _config.yml配置请点参考Hexo博客nexT主题优化阅读全文按钮编辑主题配置_config.ymlauto_excerpt: enable: false length: 150(可自行设置) 把 enable 设置为true之后,每篇文章都会在第150个字符处截断搜索界面执行代码 npm install hexo-generator-search --save然后编辑hexo的_config.yml search: path: search.xml field: post相册界面执行hexo new page “photos”,然后在hexo/source文件夹下能够找到photos文件夹,进入文件夹,编辑index.md文件,添加字段:type: photos 然后编辑主题配置_config.yml,在menu选项中添加photos项:menu: home: / categories: /categories about: /about #archives: /archives tags: /tags #commonweal: /404.html photos: /photos进入hexo/themes/next/languanges文件夹,编辑zh-Hans.yml文件,在menu菜单里添加photos对应的中文名称,修改如下:menu: home: 首页 archives: 归档 categories: 分类 tags: 标签 about: 关于 search: 搜索 commonweal: 公益404 photos: 相册然后为相册页在菜单下的链接添加图标,在Fontawesome中找到自己喜欢的图标,记录名称,在编辑主题配置config.yml,在menu_icons字段中增加一行photos: :menu_icons: enable: true #KeyMapsToMenuItemKey: NameOfTheIconFromFontAwesome home: home about: user categories: th tags: tags archives: archive commonweal: heartbeat photos: photo然后在hexo/source/photos/index.md中,增加代码:{% raw %} <style> .photo img{ border: 1px solid #999; height:180px; width: 180px; } .photo li{ margin: 10px; float: left; list-style: none; } </style> <div class="photo"> {% endraw %} *  *  {% raw %} </div> {% endraw %}把其中的URL换成要展示的图片的地址,本地或者外链都可以。重新编译,生成。文章添加阅读次数关于Hexo的文章阅读量设置问题,大多数人都是使用不蒜子的代码实现。但是这个方法仅局限于在文章页面显示阅读数,首页是不显示的。所以我推荐使用leanCloud管理阅读量数据。在Hexo 5.0版本以后,已经自带可以直接开启文章阅读量统计:进入leanCloud官网注册个账号,可以不用手机号,只用邮箱激活,然后点击头像进入控制台创建一个应用,命名为Counter点击应用右上角的齿轮,进入应用设置界面,点击存储创建一个Class命名为Counter,设置权限为无限制创建完毕后点击应用的设置,找到应用Key,复制下来App ID和App Key打开next根目录下的_config.yml配置文件找到leancloud_visitors字段,把你上一步的AppID和AppKey粘贴过来,看起来大概像这样:leancloud_visitors: enable: true app_id: 40LJ62BsvIsNX0gRT8Lf0cuR-gzGzoHsz app_key: SJ7F5qRaBjcYv8yHhex3pHcv重新编译部署hexo clean、hexo g -d添加Fork me on Github去网址https://github.com/blog/273-github-ribbons 挑选自己喜欢的样式,并复制代码,添加到themes\next\layout_layout.swig的body标签之内即可记得把里面的url换成自己的!底部powered by的版权修改用Next主题搭建起来的博客,在底部会有这样的Powered by版权声明修改方法首先,找到 \themes\next\layout\_partials\下面的footer.swig文件,打开:图中每个框都是一个模块,随便你想修改还是删除,都可以除了这里,还有\themes\next\languages\这个文件夹中,根据你的语言选择对应文件,我是中文zh-Hans.yml,可以看到如下图:上文中的footer.theme等等就是调用这里的值,要修改或者删除,就看你心情了修改后的样式绑定自己的域名域名解析如果你选择的是万网注册的域名,可以使用其自带的域名解析服务。 也可以选择免费的DNSPod 打开blog文件夹下的source文件夹,新建CNAME文件不需要后缀,内容填写自己的域名 CNAME文件设置的目的是,通过访问 yourname.github.io 可以跳转到你所注册的域名上。 coding是直接在项目主页设置的,打开就可以看到。设置好之后去dns服务提供商那里添加CNAME解析。END去访问你的博客吧 -
![记一次电脑出现依赖或组服务无法启动的问题]()
-
![华硕笔记本重装系统]()